wordpress投稿記事でPHPを使う方法(ショートコードを使用)

目的
WordPressの投稿編集画面にショートコードを埋め込んでphpを操作(別カテゴリの記事一覧など)をします。
ここではWordpressのショートコードを使用して、引数で渡したタグが付いている記事一覧を取得します。
たとえば、普段の投稿記事は文字と写真だけを作成していたのに、特別にこの記事だけ他の記事一覧を取ってきてなどと言われた場合、wordpress内の投稿記事編集画面にphpのコードを直接記載しても動作しない、かといってページを分けて専用のページにプログラムを書くのも、システム全体の管理が今後煩雑になる可能性があるためあまり気が進まない。そんな時に。
- 普段の投稿の仕組みのままphp操作ができる
- どこにだって書ける
結果
投稿画面埋め込みショートコード実例
wordpress投稿画面にショートコード「get_tag_query」を埋め込むことで、タグ「webaudioapi」が付いた記事を取得し、表示します。
作成する「get_tag_query」は第1引数に取得したいタグの名前、第2引数に取得したい件数を受け取ります。
以下はサンプルとして「webaudioapi」タグを取得しています。
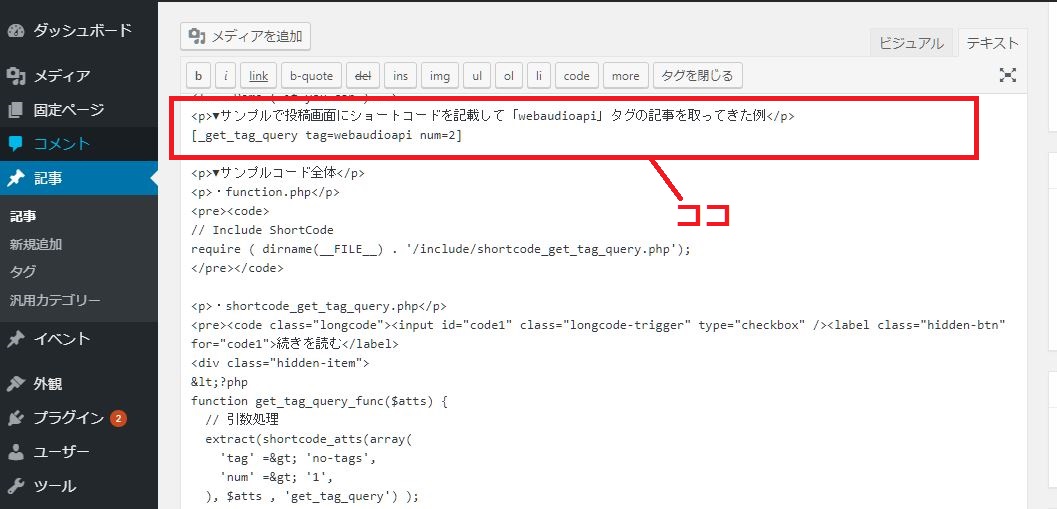
▼Wordpress投稿画面記載例

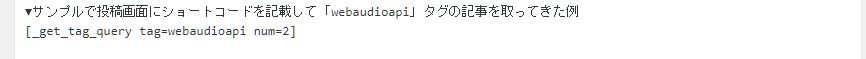
▼サンプルで投稿画面にショートコードを記載して「webaudioapi」タグの記事を取ってきた例
▼サンプルコード全体
・function.php
// Include ShortCode
require ( dirname(__FILE__) . '/include/shortcode_get_tag_query.php');
・shortcode_get_tag_query.php
<?php
function get_tag_query_func($atts) {
// 引数処理
extract(shortcode_atts(array(
'tag' => 'no-tags',
'num' => '1',
), $atts , 'get_tag_query') );
ob_start();
// 投稿取得処理
$args = array(
'post_type' => 'post',
'posts_per_page' => $num,
'tag' => $tag,
);
$tagPosts = get_posts($args);
?>
<div>
<?php
if( $tagPosts ) {
foreach($tagPosts as $post) {
// 投稿記事の情報を書き出し
}
}
?>
</div>
<?php
$output = ob_get_clean();
return $output ;
}
add_shortcode( 'schedule_list', 'schedule_func' );
?>
方法
以下を編集します。
※function.phpに全て書くと管理が煩雑になるため外部ファイルに設定を記載し、function.phpから呼び出しています。
※外部ファイルは「include」ディレクトリを作成し、その中に格納しています。
▼前提 directory図(treeイメージ)
テーマディレクトリ
├ function.php <--- (修正)ショートコードを定義した外部ファイルの読み込み
└ include(dir)
└ shortcode_get_tag_query.php <--- (新規作成)ショートコードを定義しているファイル
フロー
| 1function.phpの編集(外部フィルの読み込み) (修正ファイル:function.php) |
| ↓ |
| 2ショートコードの処理部分の関数を作成 (修正ファイル:shortcode_get_tag_query.php) |
| ↓ |
| 3ショートコードの登録(add_shortcode) (修正ファイル:shortcode_get_tag_query.php) |
function.phpとショートコード用関数
1.function.phpの編集(外部フィルの読み込み)
function.phpを編集し、これから自作するショートコードを定義しているファイルを読み込みます。
▼編集ファイル
・function.php(修正)
▼function.php
function.php内でincludeディレクトリに作成するショートコードが定義されているファイルをrequire()を使用して読み込んでいます。
// Include ShortCode
require ( dirname(__FILE__) . '/include/shortcode_get_tag_query.php');
2.ショートコードの処理部分の関数を作成
▼編集ファイル
・shortcode_get_tag_query.php(新規作成)
▼shortcode_get_tag_query.php
ショートコードの実処理部分として関数を作成します。関数は「get_tag_query_func」という名前にします。
この関数はショートコードとして渡した引数を受け取り、Query実行後、ob_startでバッファリングした出力を返します。
概要としてはこのような感じです。
function get_tag_query_func($atts) {
// 引数処理をここに記載
ob_start();
// 投稿取得処理をここに記載
$output = ob_get_clean();
return $output ;
}
▼引数処理部分
ショートコードを以下と記載した場合はの引数例です。
[get_tag_query tag=webaudioapi num=2]
array(2) { ["tag"]=> string(11) "webaudioapi" ["num"]=> string(1) "2" }
extractおよびWordpress関数shortcode_attsを組み合わせて、引数が指定されなかった場合の値を設定します。
各引数の値のパターンを引数サンプル実行結果に記載します。
// 引数処理
extract(shortcode_atts(array(
'tag' => 'no-tags',
'num' => '1',
), $atts , 'get_tag_query') );
▼投稿取得処理
引数で受け取った値を元に投稿を取得します。
// 投稿取得処理
$args = array(
'post_type' => 'post',
'posts_per_page' => $num,
'tag' => $tag,
);
$tagPosts = get_posts($args);
3.ショートコードの登録(add_shortcode)
wordpressのadd_shortcode関数を使用します。
作成したget_tag_query_funcをショートコード名get_tag_queryに関連付けます。
add_shortcode( 'get_tag_query', 'get_tag_query_func' );
参考
- extract -PHP
- shortcode_atts -WordPress Codex
- ショートコード API -WordPress Codex
- ob_start -php
- ob_get_clean -php
その他詳細
phpからWordpressショートコードを呼び出す場合
wordpressでPHPから作成したショートコードを実行する場合
<?php
echo do_shortcode('[get_tag_query tag=webaudioapi num=2]');
?>
引数サンプル実行結果
ショートコードの書き方と動作結果
#1 通常
[get_tag_query tag=webaudioapi num=2]
#2 引数がない
[get_tag_query]
#3 第1引数のみ
[get_tag_query tag=webaudioapi]
#4 第2引数のみ
[get_tag_query num=2]
#1
string(11) "webaudioapi" string(1) "2"
#2
string(7) "no-tags" string(1) "1"
#3
string(11) "webaudioapi" string(1) "1"
#4
string(7) "no-tags" string(1) "2"
